unsur semantik HTML5
Semantik = makna.
unsur semantik = akal elemen.
Apa unsur semantik?
Sebuah elemen semantik dapat dengan jelas menggambarkan signifikansi mereka ke browser dan pengembang.
Contoh elemen non-semantik: <div> dan <span> - terlepas dari konten.
Contoh elemen semantik: <form>, <table> , dan <img> - jelas mendefinisikan isinya.
Dukungan Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9 +, Firefox, Chrome, Safari dan Opera mendukung elemen semantik.
Catatan: Internet Explorer 8 dan versi sebelumnya tidak mendukung elemen ini, tetapi bagian bawah artikel ini memberikan solusi yang kompatibel.
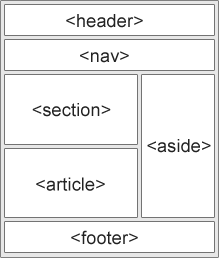
HTML5 elemen semantik baru
Banyak situs yang ada termasuk kode HTML berikut: <div id = "nav">, <div class = "header">, atau <div id = "footer">, untuk menunjukkan link navigasi, kepala, dan ekor.
HTML5 menyediakan elemen semantik baru untuk menentukan bagian yang berbeda dari halaman Web:
- <Header>
- <Nav>
- <Bagian>
- <Pasal>
- <Selain>
- <Figcaption>
- <Gambar>
- <Footer>

HTML5 <section> elemen
<Bagian> mendefinisikan bagian dokumen (bagian, bagian). Seperti bab, header, footer, atau bagian lain dari dokumen.
Menurut dokumen W3C HTML5: bagian berisi satu set konten dan judulnya.
HTML5 <article> elemen
<Pasal> mendefinisikan konten independen. .
<Pasal> elemen Contoh:
- posting forum
- blog post
- berita
- komentar
contoh
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
Coba »
HTML5 <nav> elemen
<Nav> tag untuk mendefinisikan bagian link navigasi.
<Nav> elemen digunakan untuk mendefinisikan navigasi halaman link beberapa daerah, tetapi tidak semua link harus dimasukkan dalam <nav> elemen!
contoh
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Coba »
HTML5 <aside> Elemen
<Selain> mendefinisikan isi halaman luar area utama konten (seperti sidebar).
Konten samping label harus dikaitkan dengan area konten utama.
contoh
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
Coba »
HTML5 <header> elemen
<Header> elemen menggambarkan daerah kepala dokumen
<Header> elemen catatan menggambarkan area tampilan digunakan untuk mendefinisikan konten.
Dalam halaman Anda dapat menggunakan beberapa <header> elemen.
Contoh berikut mendefinisikan kepala artikel:
contoh
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
Coba »
HTML5 <footer> elemen
<Footer> elemen menggambarkan area bawah dokumen.
<Footer> elemen harus mengandung unsur-unsur yang dikandungnya
Sebuah footer biasanya berisi penulis dokumen, informasi hak cipta, link persyaratan penggunaan, informasi kontak, dll
Mendokumentasikan Anda dapat menggunakan beberapa <footer> elemen.
contoh
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
Coba »
HTML5 <figure> dan <figcaption> elemen
<Gambar> tag konten tertentu aliran terpisah (gambar, grafik, foto, kode, dll).
Konten <figure> elemen harus dikaitkan dengan konten utama, tetapi jika dihapus, tidak menanggapi dampak aliran dokumen.
<Figcaption> mendefinisikan judul <figure> elemen.
<Figcaption> elemen harus ditempatkan di "tokoh" unsur posisi elemen anak pertama atau terakhir.
contoh
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
Coba »
Kita bisa mulai menggunakan unsur-unsur semantik lakukan?
Unsur-unsur di atas adalah blok elemen (kecuali <figcaption>).
Untuk blok ini dan elemen berlaku di semua versi browser, Anda perlu mengatur dalam atribut berkas style sheet (kode gaya selanjutnya memungkinkan browser lama mendukung elemen blok-tingkat dalam bab ini):
{
display: block;
}
Internet Explorer 8 dan versi sebelumnya dari masalah IE
IE8 dan versi sebelumnya dari IE tidak dapat diberikan dalam elemen-elemen ini, efek CSS, sehingga Anda tidak dapat menggunakan <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, atau lainnya elemen HTML5.
Solusi: Anda dapat menggunakan script HTML5 Shiv Javascript untuk menyelesaikan masalah kompatibilitas IE. HTML5 Shiv Download: http://code.google.com/p/html5shiv/
Setelah di-download, kode berikut ke halaman:
<script src="html5shiv.js"></script>
<![endif]-->
Kode di atas ketika versi peramban kurang dari IE9 akan memuat file html5shiv.js, Anda harus menempatkannya di <head> elemen, karena browser IE diperlukan setelah memuat kepala render elemen HTML5 baru