sistem grid yayasan
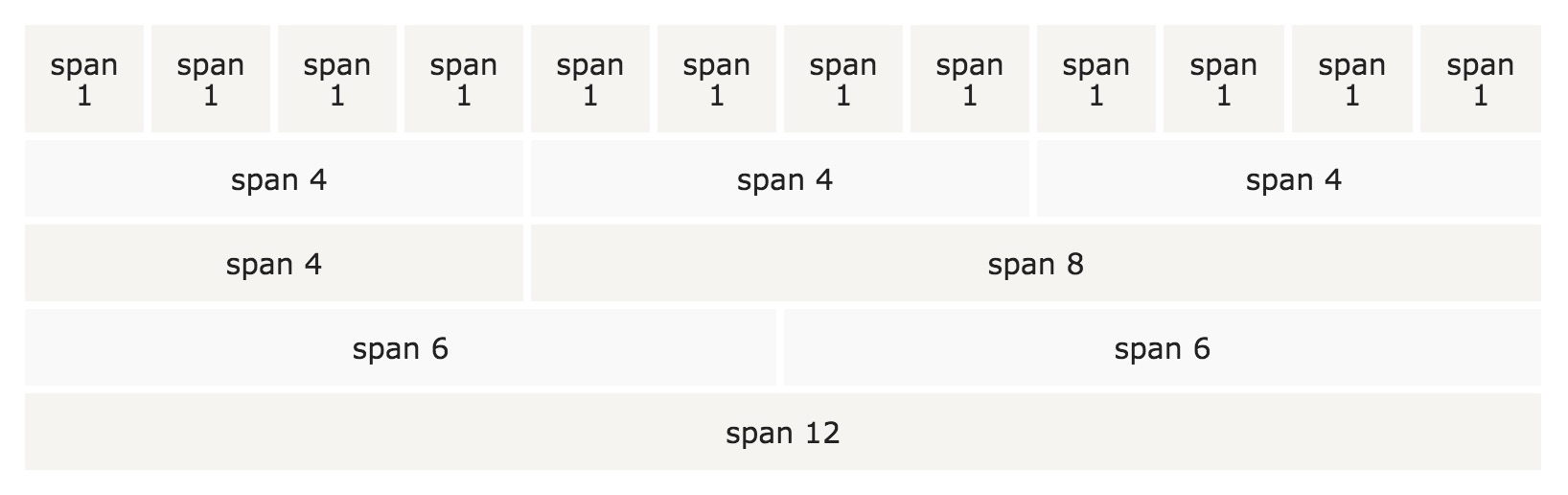
Yayasan untuk sistem 12 jaringan.
Jika Anda tidak memiliki 12, Anda dapat menggabungkan sejumlah kolom, menciptakan serangkaian lebar yang lebih besar.

Dasar dari sistem grid responsif. Kolom akan secara otomatis mengubah ukuran berdasarkan ukuran layar. Pada layar besar, mungkin tiga, ukuran layar kecil, itu bisa tiga terpisah, berurutan.
Grid Kolom
sistem grid Foundation memiliki tiga kolom:
-
.small(terminal mobile) -
.medium(tablet) -
.large(peralatan komputer: notebook, desktop)
kelas atas dapat dikombinasikan untuk menciptakan tata letak yang lebih fleksibel
Struktur dasar dari grid
Berikut ini adalah dasar struktur jaringan misalnya Yayasan:
contoh
<Div class = "kecil | menengah | besar- num kolom"> </ div>
</ Div>
<Class Div = "row">
<Div class = "kecil | menengah | besar- num kolom"> </ div>
<Div class = "kecil | menengah | besar- num kolom"> </ div>
<Div class = "kecil | menengah | besar- num kolom"> </ div>
</ Div>
<Class Div = "row">
...
</ Div>
Pertama, membuat baris ( <div class="row"> ). Ini adalah tingkat kolom vertikal. Kemudian tambahkan jumlah kolom dijelaskan small- num , medium- num dan large- num kelas. Catatan: Jumlah kolom num harus menambahkan hingga 12:
contoh
<Div class = "kecil-12 kolom"> .small-12 kuning </ div>
</ Div>
<Class Div = "row">
<Div class = "kecil-8 kolom"> .small-8 beige </ div>
<Div class = "kecil-4 kolom"> .small-4 abu-abu </ div>
</ Div>
<Class Div = "row">
<Div class = "besar-9 kecil-8 kolom"> .small-8 .large-9 merah muda </ div>
<Div class = "besar-3 kecil-4 kolom"> .small-4 .large-3 oranye </ div>
</ Div>
Coba »
Misalnya, baris pertama dari <div> kelas .small-12 , yang menciptakan 12 (100% lebar).
Baris kedua menciptakan dua kolom, .small-4 lebar% 33,3, .small-8 lebar 66,6%.
Baris ketiga kami menambahkan dua kolom tambahan ( .large-3 dan .large-9 ). Ini berarti bahwa jika ukuran layar besar, kolom akan menjadi% 25 ( .large-3 %) dan 75 ( .large-9 rasio) dari. Kami juga menentukan proporsi layar kecil di atas% 33 ( .small-4 )% dan 66 ( .small-8 ). kombinasi tersebut untuk tampilan layar yang berbeda sangat membantu.
Grid Pilihan
Tabel berikut merangkum Yayasan menjelaskan sistem grid pada beberapa perangkat:
| peralatan kecil Telepon (<40.0625em (640px)) | peralatan moderat Tablet (> = 40.0625em (640px)) | peralatan besar Laptop & Desktop (> = 64.0625em (1025px)) | |
|---|---|---|---|
| Grid Perilaku | Sudah tingkat | Mulai runtuh, break di atas horisontal | Mulai runtuh, break di atas horisontal |
| prefix kelas | .small- * | .medium- * | .large- * |
| Jumlah kelas | 12 | 12 | 12 |
| Dapat tertanam | ya | ya | ya |
| mengimbangi | ya | ya | ya |
| penyortiran kolom | ya | ya | ya |
layar lebar
Grid maksimum ( .row ) lebar 62.5rem. Pada layar lebar, ketika lebar lebih besar dari 62.5rem, kolom tidak merentang lebar halaman, bahkan jika lebar diatur ke 100%. Tapi Anda bisa mengatur ulang melalui CSS max-width:
Jika Anda menggunakan default max-width, tetapi ingin warna latar belakang di seluruh lebar halaman, Anda dapat menggunakan .row membungkus seluruh kontainer, dan Anda perlu untuk menentukan warna latar belakang:
contoh
<Class Div = "row">
<Div class = "kecil-6 kolom" style = "background-color: yellow;"> kecil-6 </ div>.
<Div class = "kecil-6 kolom" style = "background-color: pink;"> kecil-6 </ div>.
</ Div>
</ Div>
Coba »