kotak pengingat Yayasan
Yayasan bisa sangat sederhana untuk membuat kotak peringatan:

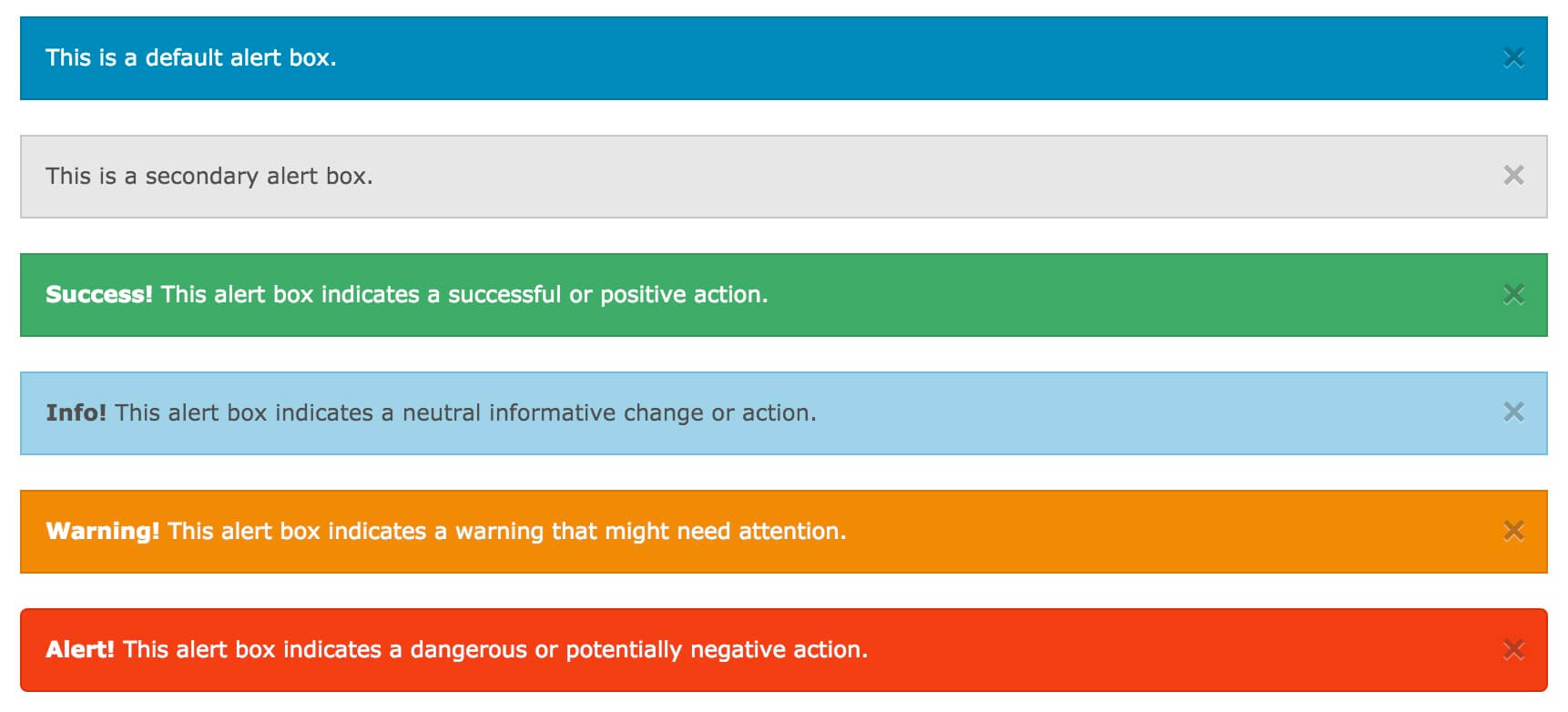
Anda dapat menggunakan kotak pengingat .alert-box kelas dibuat, Anda dapat menambahkan kategori opsional: .secondary , .success , .info , .warning atau .alert :
contoh
<Div Data-peringatan class = " alert-box">
Ini adalah kotak peringatan default.
</ Div>
<Div Data-peringatan class = " alert-kotak sekunder">
Ini adalah kotak peringatan sekunder.
</ Div>
<Div Data-peringatan class = " alert-kotak sukses">
<Kuat> Sukses! </ Kuat > kotak peringatan ini menunjukkan tindakan berhasil atau positif.
</ Div>
<Div Data-peringatan class = " alert-kotak info">
<Kuat> Info! </ Kuat > kotak peringatan ini menunjukkan perubahan informatif netral atau tindakan.
</ Div>
<Div Data-peringatan class = " alert-kotak peringatan">
<Kuat> Peringatan! </ Kuat > kotak peringatan ini menunjukkan peringatan yang mungkin memerlukan perhatian.
</ Div>
<Div Data-peringatan class = " alert-kotak peringatan">
<Kuat> Tanda! </ Kuat > kotak peringatan ini menunjukkan tindakan yang berbahaya atau berpotensi negatif.
</ Div>
Ini adalah kotak peringatan default.
</ Div>
<Div Data-peringatan class = " alert-kotak sekunder">
Ini adalah kotak peringatan sekunder.
</ Div>
<Div Data-peringatan class = " alert-kotak sukses">
<Kuat> Sukses! </ Kuat > kotak peringatan ini menunjukkan tindakan berhasil atau positif.
</ Div>
<Div Data-peringatan class = " alert-kotak info">
<Kuat> Info! </ Kuat > kotak peringatan ini menunjukkan perubahan informatif netral atau tindakan.
</ Div>
<Div Data-peringatan class = " alert-kotak peringatan">
<Kuat> Peringatan! </ Kuat > kotak peringatan ini menunjukkan peringatan yang mungkin memerlukan perhatian.
</ Div>
<Div Data-peringatan class = " alert-kotak peringatan">
<Kuat> Tanda! </ Kuat > kotak peringatan ini menunjukkan tindakan yang berbahaya atau berpotensi negatif.
</ Div>
Coba »
 | Lebar kotak pengingat 100% dari wadah. |
|---|
kotak pengingat Fillet
.radius dan .round kelas digunakan untuk menambahkan sudut dibulatkan kotak peringatan:
contoh
<Div Data-peringatan class = " radius keberhasilan peringatan-box">
<Kuat> Sukses! </ Kuat > kotak Notifikasi dengan radius.
</ Div>
<Div Data-peringatan class = " alert-kotak Info putaran">
<Kuat> Info! </ Kuat > kotak Notifikasi yang bulat.
</ Div>
<Kuat> Sukses! </ Kuat > kotak Notifikasi dengan radius.
</ Div>
<Div Data-peringatan class = " alert-kotak Info putaran">
<Kuat> Info! </ Kuat > kotak Notifikasi yang bulat.
</ Div>
Coba »
Tutup kotak pengingat
Untuk menutup kotak peringatan, Anda dapat menambahkan atau tombol pada sambungan elemen class="close" kategori, dan menginisialisasi Yayasan JS:
contoh
<Div Data-peringatan class = " alert-box">
Ini adalah kotak peringatan default dengan fungsi penutupan.
<A Href = "#" class = "close"> & kali; </ a>
</ Div>
<Script>
// Inisialisasi Yayasan JS Untuk Fungsi
$ (Dokumen) .ready (function () {
$ (Dokumen) .foundation ();
})
</ Script>
Ini adalah kotak peringatan default dengan fungsi penutupan.
<A Href = "#" class = "close"> & kali; </ a>
</ Div>
<Script>
// Inisialisasi Yayasan JS Untuk Fungsi
$ (Dokumen) .ready (function () {
$ (Dokumen) .foundation ();
})
</ Script>
Coba »
 | & Waktu; (×) adalah sebuah entitas karakter HTML merupakan ikon tombol tutup, bukan huruf "x". |
|---|