Pengantar AJAX
AJAX tanpa reload seluruh halaman dalam kasus bagian-bagian tertentu dari halaman untuk memperbarui teknologi.
Apa AJAX?
AJAX = Asynchronous JavaScript dan XML.
AJAX adalah teknik yang digunakan untuk membuat halaman web dinamis dengan cepat.
AJAX di latar belakang oleh sejumlah kecil data yang dipertukarkan dengan server, sehingga update halaman asynchronous. Ini berarti Anda tidak dapat reload seluruh halaman dalam kasus bagian-bagian tertentu dari halaman yang akan diperbarui.
Halaman web tradisional (tidak menggunakan AJAX) Jika Anda perlu memperbarui konten, Anda harus reload seluruh halaman.
Ada banyak aplikasi yang menggunakan AJAX Kasus: Google Maps, Gmail, Youtube dan Facebook.
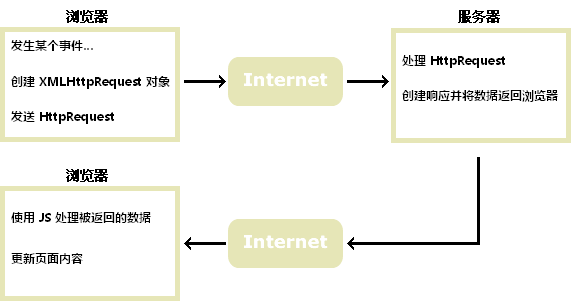
Bagaimana kerja AJAX

AJAX berbasis standar Internet
AJAX didasarkan pada standar Internet dan penggunaan kombinasi teknik berikut:
- Objek XMLHttpRequest (interaksi asynchronous dengan data server)
- JavaScript / DOM (display / informasi pengambilan)
- CSS (data pengaturan gaya)
- XML (sering digunakan sebagai format transmisi data)
![]() aplikasi AJAX dan browser yang dan platform-independen!
aplikasi AJAX dan browser yang dan platform-independen!
saran pencarian Google (Google Suggest)
Dengan fitur Google saran pencarian di rilis tahun 2005, AJAX menjadi populer.
saran pencarian Google (Google Suggest) menggunakan AJAX untuk membuat antarmuka web yang sangat dinamis: Ketika Anda mengetik di kotak pencarian Google, karakter JavaScript akan dikirim ke server, server akan kembali daftar saran.
Hari ini dimulai dengan AJAX
Dalam tutorial ASP kami, kami akan menunjukkan bagaimana AJAX tanpa reload seluruh halaman dalam kasus bagian-bagian tertentu dari halaman diperbarui. Kami akan menggunakan server script ASP untuk menulis.
Jika Anda ingin mempelajari lebih lanjut tentang AJAX pengetahuan, kunjungi tutorial AJAX .