Pengantar AJAX
AJAX adalah tanpa reload seluruh halaman web, adalah mungkin untuk memperbarui bagian dari teknologi halaman.
Anda harus memiliki pengetahuan dasar
Sebelum Anda melanjutkan, Anda harus memiliki pengetahuan dasar tentang pemahaman berikut:
- HTML / XHTML
- CSS
- JavaScript / DOM
Jika Anda ingin mempelajari mata pelajaran ini pertama, silakan kami halaman rumah untuk mengakses tutorial ini.
Apa AJAX?
AJAX = Asynchronous JavaScript dan XML.
AJAX adalah teknik yang digunakan untuk membuat halaman web dinamis dengan cepat.
Dengan melakukan sejumlah kecil data yang dipertukarkan dengan server di latar belakang, AJAX bisa membuat update halaman asynchronous. Ini berarti bahwa tanpa reload seluruh halaman bagian halaman diperbarui.
Halaman web tradisional (tidak menggunakan AJAX) Jika Anda perlu memperbarui konten, Anda harus reload seluruh permukaan halaman.
Ada banyak aplikasi yang menggunakan AJAX Kasus: Sina Weibo, Google Maps, bahagia, dan sebagainya.
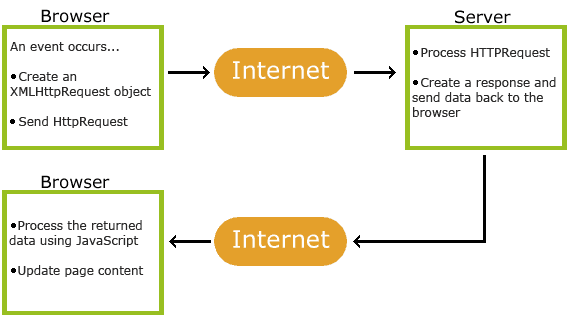
karya AJAX

AJAX didasarkan pada standar Internet yang ada
AJAX didasarkan pada standar Internet yang ada, dan mereka digunakan dalam kombinasi:
- objek XMLHttpRequest (untuk pertukaran data asynchronous dengan server)
- JavaScript / DOM (menampilkan informasi / interaksi)
- CSS (kustom gaya data)
- XML (sebagai konversi format data)
![]() aplikasi AJAX dan browser yang dan platform-independen!
aplikasi AJAX dan browser yang dan platform-independen!
Google Suggest
Pada tahun 2005, Google, melalui Google Suggest AJAX telah menjadi begitu populer.
Google Suggest menggunakan AJAX untuk membuat antarmuka web yang sangat dinamis: Bila Anda memasukkan kata kunci di kotak pencarian Google, JavaScript karakter ini akan dikirim ke server, yang kemudian mengembalikan daftar saran pencarian.
Hari ini dimulai dengan AJAX
AJAX didasarkan pada standar yang ada. Standar-standar ini telah digunakan selama bertahun-tahun oleh sebagian besar pengembang.
Silakan baca bab berikutnya untuk melihat bagaimana AJAX bekerja!