canvas HTML translate () méthode
 HTML Manuel toile de référence
HTML Manuel toile de référence
Exemples
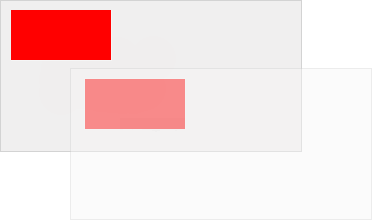
A la position (10,10) Dessinez un rectangle, le nouveau (0,0) est réglé sur la position (70, 70). Encore une fois dessiner un rectangle nouveau (rectangle la note maintenant pour commencer à dessiner à partir de la position (80, 80)):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Essayez »
support du navigateur
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome et Safari supporte traduire () méthode.
Note: 8 et versions antérieures d'Internet Explorer ne prennent pas en charge l'élément <canvas>.
Définition et utilisation
traduire () de remappage (0,0) position sur la toile.
Remarque: Lorsque vous appelez une méthode telle que fillRect () comme après () dans la traduction, la valeur est ajoutée à la coordonnées x et y.

| Syntaxe JavaScript: | .translate contexte (x, y); |
|---|
Paramètre Valeur
Remarque: Vous pouvez spécifier un ou deux paramètres .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
 HTML Manuel toile de référence
HTML Manuel toile de référence