méthode toile HTML quadraticCurveTo ()
 HTML Manuel toile de référence
HTML Manuel toile de référence
Exemples
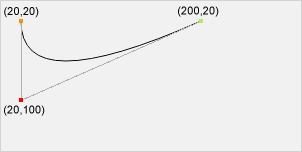
Dessine une courbe de Bézier quadratique:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Essayez »
support du navigateur
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, la méthode Firefox, Opera, Chrome et Safari soutien quadraticCurveTo ().
Note: 8 et versions antérieures d'Internet Explorer ne prennent pas en charge l'élément <canvas>.
Définition et utilisation
méthode quadraticCurveTo () en utilisant les points de contrôle spécifiés représentent une courbe de Bézier quadratique, ajoute un point au chemin courant.
courbes de Bézier quadratiques ont besoin de deux points. Le premier point est utilisé pour calculer le point de contrôle de Bézier quadratique, le deuxième point est le point de la courbe de fin. point de la courbe de départ est le chemin de courant dans le dernier point. Si le chemin n'existe pas, puis utilisez beginPath () et moveTo () méthode pour définir le point de départ.

Astuce: Vérifiez bezierCurveTo () méthode.Il dispose de deux points au lieu d'un contrôle.
| Syntaxe JavaScript: | contexte .quadraticCurveTo (cpx, cpy, x, y); |
|---|
Paramètre Valeur
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTML Manuel toile de référence
HTML Manuel toile de référence