méthode de l'arc de toile HTML ()
 HTML Manuel toile de référence
HTML Manuel toile de référence
Exemples
Créer un cercle:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Essayez »
support du navigateur
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, la méthode Firefox, Opera, Chrome et Safari arc de support ().
Note: 8 et versions antérieures d'Internet Explorer ne prennent pas en charge l'élément <canvas>.
Définition et utilisation
méthode arc () pour créer un arc / courbe (utilisé pour créer un cercle ou d'une partie cercle).
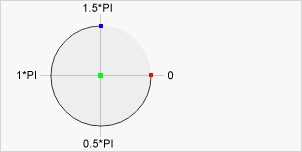
Astuce: Pour être créé par l' arc () rond, s'il vous plaît commencer à angle est réglé sur 0, angle de fin fixé à 2 * Math.PI.
Astuce: Utilisez la course () ou remplir () méthode pour dessiner l'arc réelle sur la toile.

Centre:
arc (100,75, 50,0 * Math.PI, 1,5 * Math.PI) Angle de départ:
arc (100,75,50, 0, 1,5 * Math.PI) Angle final:
arc (100,75,50,0 * Math.PI, 1,5 * Math.PI) | Syntaxe JavaScript: | contexte .arc (x, y, r, sanglé, eAngle, à gauche); |
|---|
Paramètre Valeur
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTML Manuel toile de référence
HTML Manuel toile de référence