HTML attribut td valign
Exemples
table HTML avec différents alignement vertical de la cellule:
<table border="1"
style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>
Essayez »
support du navigateur
![]()
![]()
![]()
![]()
![]()
Tous les principaux navigateurs prennent en charge les attributs valign.
Définition et utilisation
HTML5 ne supporte pas la balise <td> valign attributs. Utilisez CSS à la place.
attribut Valign spécifie l'alignement vertical du contenu des cellules.
grammaire
<td valign="top|middle|bottom|baseline">
Valeur de la propriété
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
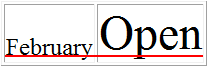
Lorsque la taille du texte ne sont pas les mêmes, en bas par rapport à la ligne de base icône:
 valign = "bottom"
valign = "bottom"
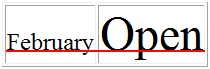
 valign = "référence"
valign = "référence"
 HTML balise <td>
HTML balise <td>