JavaScript HTML DOM
A travers le DOM HTML, l'accès à tous les éléments de documents HTML JavaScript.
HTML DOM (Document Object Model)
Lorsque la page est chargée, le navigateur va créer le modèle d'objet page de document (Document Object Model).
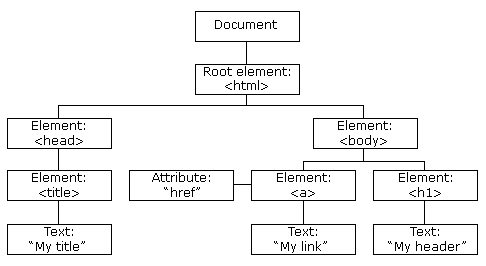
modèle DOM HTML est structuré comme un arbre d'objets:
arbre DOM HTML

modèle d'objet programmable, JavaScript a gagné la capacité suffisante pour créer HTML dynamique.
- JavaScript peut modifier la page pour tous les éléments HTML
- JavaScript peut modifier la page HTML toutes les propriétés
- JavaScript peut changer la page tous les styles CSS
- JavaScript peut réagir à tous page des événements
Trouver des éléments HTML
En règle générale, JavaScript, vous devez manipuler des éléments HTML.
Afin de faire cette chose, vous devez d'abord trouver l'élément. Il y a trois façons de le faire:
- Trouver des éléments HTML par identifiant
- Trouver des éléments HTML par nom de tag
- Trouver des éléments HTML par nom de classe
Trouver des éléments HTML par identifiant
Trouver des éléments HTML dans le DOM Le plus simple est d'utiliser l'identifiant de l'élément.
Cet exemple recherche id = élément "intro":
Si elle trouve l'élément, la méthode sera la forme d'objet (x dans) les renvoie cet élément.
Si l'élément ne se trouve pas, alors x contiendra null.
Trouver des éléments HTML par nom de tag
Cet exemple recherche id = "principaux" éléments, puis chercher id = élément «principal» dans tous les éléments <p>:
Exemples
var y = x.getElementsByTagName ( "p");
Essayez »
Trouver des éléments HTML par nom de classe
Dans ce cas pargetElementsByClassName fonction pour trouver la classe = élément "intro":
Tutoriel DOM HTML
Dans ce tutoriel, les pages suivantes, vous apprendrez:
- Comment changer le contenu de l'élément HTML (innerHTML)
- Comment changer le style des éléments HTML (CSS)
- Comment événement HTML DOM d'une réaction
- Comment puis-je ajouter ou supprimer des éléments HTML