Balises sémantiques HTML5
Sémantique = sens.
éléments sémantiques = éléments de sens.
Qu'est-ce que des éléments sémantiques?
A éléments sémantiques peuvent décrire clairement leur importance pour le navigateur et les développeurs.
Des exemples d'éléments non-sémantiques: <div> et <span> - quel que soit le contenu.
Des exemples d'éléments sémantiques: <form>, <table> et <img> - définit clairement son contenu.
support du navigateur
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9+, Firefox, Chrome, Safari et Opera supporte des éléments sémantiques.
Remarque: Internet Explorer 8 et les versions antérieures ne prennent pas en charge cet élément , mais le fond de l'article fournit une solution compatible.
HTML5 nouveaux éléments sémantiques
De nombreux sites existants comprennent le code suivant de HTML: <div id = "nav">, <div class = "header">, ou <div id = "footer">, pour indiquer les liens de navigation, la tête et la queue.
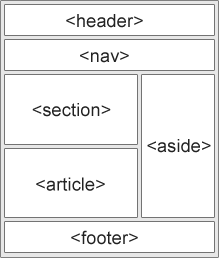
HTML5 offre un nouveau éléments sémantiques pour définir une autre partie de la page Web:
- <Header>
- <Nav>
- <Section>
- <Article>
- <Aside>
- <Figcaption>
- <Figure>
- <Pied de page>

HTML5 élément <section>
<Section> définit la section du document (section, section). Tels que les chapitres, en-têtes, pieds de page, ou d'autres parties du document.
Selon le document HTML5 W3C: section contient un ensemble de contenu et son titre.
Exemples
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
Essayez »
HTML5 élément <article>
<Article> définit le contenu indépendant. .
<Article> élément Exemple:
- Forum après
- Blog Le post
- histoire Nouvelles
- commentaire
Exemples
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
Essayez »
HTML5 <nav> élément
<Nav> pour définir la section de liens de navigation.
<Nav> est utilisé pour définir la page liens de navigation certaines régions, mais pas tous les liens doivent être inclus dans l'élément <nav>!
Exemples
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Essayez »
HTML5 <aside> élément
<En dehors> définit le contenu de la page au-delà de la zone principale de contenu (comme la barre latérale).
Contenu de côté l'étiquette doit être associée à la zone de contenu principal.
Exemples
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
Essayez »
HTML5 élément <header>
<Header> élément décrit la zone de tête du document
<Header> élément note décrit la zone d'affichage est utilisé pour définir le contenu.
Dans la page que vous pouvez utiliser plusieurs élément <header>.
L'exemple suivant définit la tête de l'article:
Exemples
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
Essayez »
HTML5 <footer> élément
<Footer> élément décrit la zone inférieure du document.
<Footer> élément doit contenir les éléments qu'il contient
Un pied de page contient généralement l'auteur du document, les informations de copyright, liens conditions d'utilisation, les informations de contact, etc.
Document Vous pouvez utiliser plusieurs <footer> élément.
Exemples
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
Essayez »
HTML5 <figure> et <figcaption> élément
<Figure> balise spécifiée contenu de flux séparé (images, graphiques, photographies, code, etc.).
Contenu <figure> élément doit être associé au contenu principal, mais si elle est retirée, ne répondent pas à l'impact du flux de documents.
<Figcaption> définit le titre <figure> élément.
<Figcaption> élément doit être placé dans l'élément "figure" de la première ou dernière position de l'élément enfant.
Exemples
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
Essayez »
Nous pouvons commencer à utiliser ces éléments sémantiques font?
Les éléments ci-dessus sont des éléments de bloc (sauf <figcaption>).
Pour ces blocs et éléments prennent effet dans toutes les versions du navigateur, vous devez configurer les attributs de fichier de feuille de style (code de style ci-après permet d'anciens navigateurs prennent en charge les éléments de niveau bloc dans ce chapitre):
{
display: block;
}
Internet Explorer 8 et les versions antérieures de problèmes IE
IE8 et les versions antérieures de IE ne peuvent pas être rendus dans ces éléments, les effets CSS, de sorte que vous ne pouvez pas utiliser <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, ou autre les éléments HTML5.
Solution: Vous pouvez utiliser le script HTML5 Shiv Javascript pour résoudre les problèmes de compatibilité de IE. HTML5 Shiv Télécharger: http://code.google.com/p/html5shiv/
Une fois téléchargé, le code suivant dans la page:
<script src="html5shiv.js"></script>
<![endif]-->
Le code ci-dessus lorsque la version du navigateur moins de IE9 va charger html5shiv.js fichier, vous devez le placer dans le <head>, parce que le navigateur IE est nécessaire après le chargement de la tête rendant ces nouveaux éléments HTML5