CSS contour (contour) propriétés
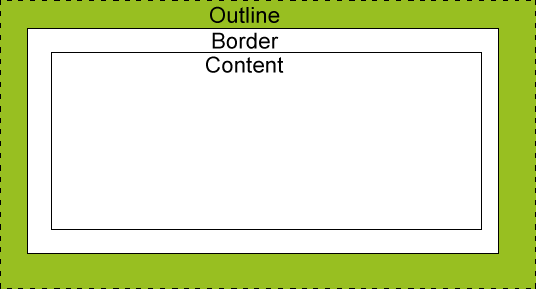
Contour (contour) est de tracer une ligne autour de l'élément, situé au bord de la bordure périphérique, peut jouer un rôle de premier plan de l'élément.
Contour (contour) attribut spécifie la largeur du style, la couleur et la bordure extérieure.
Contour (contour) Exemples
Tracez une ligne autour de l'élément
Cet exemple illustre l'utilisation contour autour de l'élément attribue à tracer une ligne. .
Définir le style de contour
Cet exemple montre comment définir le style de contour.
Régler la couleur du contour
Cet exemple montre comment définir la couleur du contour.
Réglez la largeur du contour
Cet exemple montre comment définir la largeur du contour.
CSS contour (contour)
Contour (contour) est de tracer une ligne autour de l'élément, situé au bord de la bordure périphérique, peut jouer un rôle de premier plan de l'élément.
attribut CSS contour spécifie le style de contour de l'élément, la couleur et la largeur.

Tous les CSS contour (contour) propriétés
colonne "CSS" indique dans quel numéro de version de CSS définit les attributs (CSS1 ou CSS2).
| propriété | explication | valeur | CSS |
|---|---|---|---|
| contour | Définissez toutes les propriétés des frontières extérieures dans une déclaration | outline-color grandes lignes de style outline-width hériter | 2 |
| outline-color | Réglez la couleur de la bordure extérieure | couleur nom hex-number rgb numéro inverti hériter | 2 |
| grandes lignes de style | style de bordure extérieure Set | aucun pointillé en pointillés solide double rainure crête insérer début hériter | 2 |
| outline-width | Régler la largeur de la bordure extérieure | mince moyen épais longueur hériter | 2 |