CSS Fonts (polices)
propriétés de police CSS définissent la police, gras, taille, style de texte.
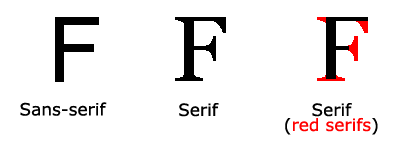
La différence entre serif et sans-serif entre

 Sur les écrans d'ordinateur, les polices sans-serif sont considérés comme plus facile à lire que les polices serif
Sur les écrans d'ordinateur, les polices sans-serif sont considérés comme plus facile à lire que les polices serif
police CSS
En CSS, il existe deux types de noms de famille de polices:
- famille de polices générique - a un semblable combinaisons de systèmes de police de l' apparence (comme «Serif» ou «Monospace»)
- famille de polices spécifiques - une famille de polices spécifique (comme "Times" ou "Courier")
| famille générique | famille de police | explication |
|---|---|---|
| Serif | Times New Roman Géorgie | Fin des polices Serif ont des caractères supplémentaires dans la ligne de décoration |
| Sans-serif | Arial Verdana | "Sans" signifie sans - ces polices à la fin sans décoration supplémentaire |
| Monospace | Courier New Lucida Console | Tous les caractères à espacement ont la même largeur |
famille de police
propriété font-famille de la famille de polices de texte.
la propriété font-family doit être réglé plusieurs noms de police comme un "repli" mécanisme, si le navigateur ne supporte pas la première police, il va essayer de la police suivante.
Remarque: Si le nom de la famille de la police est plus d'un mot, il doit être placé entre guillemets, comme la famille de la police: "Times New Roman".
famille multiple de la police est spécifiée par une virgule séparés:
Pour les combinaisons de polices les plus couramment utilisés, regardez nos polices combinaisons Web sécurisées .
Style de police
Principalement attribut spécifie le texte en italique de style de police.
Cette propriété a trois valeurs:
- Normal - le texte d'affichage normal
- Italic - le texte affiché en italique
- caractère Skewed - un côté est incliné au texte (et très similaire à italic, mais moins soutenu)
Exemples
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Essayez »
Taille de la police
La taille de la propriété font-size du texte.
Peut gérer la taille du texte dans la conception de sites Web est très important. Cependant, vous ne pouvez pas ajuster la taille de la police à faire des paragraphes ressemblent rubriques, ou rendre le titre ressemble paragraphes.
Assurez-vous d'utiliser les balises correctes HTML pour <h1> - <h6> représente le titre et <p> représente un paragraphe:
La valeur de la police de taille peut être la taille absolue ou relative.
Taille absolue:
- Définir le texte d'une taille spécifiée
- Nous ne pouvons pas changer la taille du texte dans tous les navigateurs
- Déterminer la taille physique de la sortie de la taille absolue de l'utilité
Taille relative:
- En ce qui concerne les éléments qui l'entourent pour définir la
- Il permet à l'utilisateur de changer la taille du texte dans votre navigateur
 Si vous ne spécifiez pas une taille de police, la taille par défaut, et les paragraphes de texte ordinaires, il est de 16 pixels (16px = 1em).
Si vous ne spécifiez pas une taille de police, la taille par défaut, et les paragraphes de texte ordinaires, il est de 16 pixels (16px = 1em).
Réglage du pixel de taille de police
Réglage de la taille du texte avec des pixels, vous donne le plein contrôle sur la taille du texte:
L'exemple ci-dessus 9, Firefox, Chrome, Opera et Safari, ajuster la taille du texte en escaladant le navigateur Internet Explorer.
Bien que vous pouvez ajuster la taille du texte via l'outil de zoom du navigateur, toutefois, cet ajustement est la page entière, pas seulement du texte
Utilisez em pour définir la taille de la police
Afin d'éviter Internet Explorer ne peut pas être réglé dans le texte, de nombreux développeurs utilisent em unités au lieu de pixels.
unité em-taille est recommandée par le W3C.
1em est égale à la taille de la police actuelle. Dans le navigateur par défaut la taille du texte est 16px.
Par conséquent, la taille par défaut de 1em est 16px. La formule suivante peut être converti en pixels em: px / 16 = em
Exemples
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Essayez »
Dans l'exemple ci-dessus, la taille de l'em du texte est le même que celui de l'exemple précédent en pixels. Toutefois, si vous utilisez les unités em, vous pouvez ajuster la taille du texte dans tous les navigateurs.
Malheureusement, IE est toujours le problème de navigateur. Redimensionner le texte, il sera inférieur à la normale ou plus grande taille.
Utilisez une combinaison de pourcentages et EM
Dans toutes les solutions de navigateurs, définis élément <body> de la taille de police par défaut est un pourcentage:
Exemples
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Essayez »
Notre code est très efficace. Dans tous les navigateurs peuvent afficher la même taille du texte, et permet à tous les navigateurs pour agrandir la taille du texte.
D'autres exemples
Définissez la police en gras
Cet exemple montre comment définir la police en gras.
Vous pouvez définir le changement de police
Cet exemple montre comment définir les changements de police.
Toutes les propriétés de la police dans une déclaration
Cet exemple montre comment utiliser la propriété raccourcie pour définir les propriétés de la police dans une déclaration.
Toutes les propriétés de police de CSS
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |