modèle de boîte CSS
modèle de boîte CSS (Box Model)
Tous les éléments HTML peuvent être considérés comme boîte en CSS, "modèle de boîte" est le terme utilisé pour la conception et la mise en page à utiliser quand.
Il est une boîte, emballée autour de modèle de boîte éléments HTML CSS dans la nature, y compris: les marges, les frontières, le rembourrage et le contenu réel.
Le modèle de boîte permet l'espace entre l'autre élément et placé autour de l'élément de bordure de l'élément.
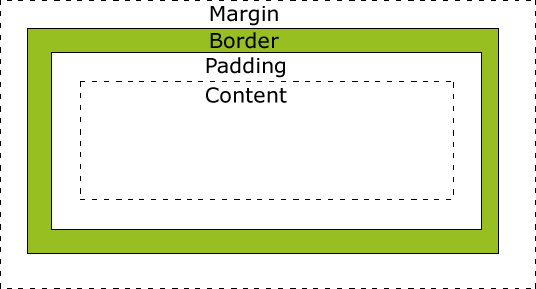
L'image ci-dessous illustre le modèle de boîte (Box Model):

Différentes parties de la description:
- Marge (Margin) - effacer la zone en dehors de la frontière, les marges sont transparentes.
- Border (Border) - autour de la marge intérieure et le contenu des frontières extérieures.
- Rembourrage (bourrage) - nettoyer la zone autour du contenu, le rembourrage est transparent.
- Content (contenu) - le contenu de la boîte pour afficher du texte et des images.
Pour la largeur et la hauteur de l'élément dans tous les navigateurs sont réglés correctement, vous devez savoir comment le modèle de boîte fonctionne.
La largeur et la hauteur de l'élément
 Important: Lorsque vous spécifiez une largeur d'élément de CSS et de la hauteur des attributs, vous venez de définir la largeur et la hauteur de la zone de contenu.Vous savez, la taille totale de l'élément, vous devez également ajouter le rembourrage, la frontière, et les marges. .
Important: Lorsque vous spécifiez une largeur d'élément de CSS et de la hauteur des attributs, vous venez de définir la largeur et la hauteur de la zone de contenu.Vous savez, la taille totale de l'élément, vous devez également ajouter le rembourrage, la frontière, et les marges. .
La largeur totale de l'élément dans l'exemple ci-dessous est 300px:
padding:10px;
border:5px solid gray;
margin:10px;
Faisons le calcul:
250px (largeur)
+ 20px (gauche + droite padding)
+ 10px (gauche + droite frontière)
+ 20px (gauche + marge de droite)
= 300px
Imaginez que vous avez seulement 250 pixels de l'espace. Posons la largeur totale de l'élément 250 pixels:
La largeur totale de l'élément final de la formule est la suivante:
La largeur totale de l'élément = padding gauche + largeur padding + droite + frontière + côté gauche + droite de la zone de la gauche + marge droite
La hauteur totale de la formule de calcul final de l'élément est la suivante:
La hauteur totale de l'élément = hauteur + haut rembourrage sur la bordure inférieure + padding + + + bordure inférieure + marge sur des marges plus faibles
problèmes de compatibilité du navigateur
Une fois que la page est définie sur une DTD appropriée, la plupart des navigateurs suivront l'icône ci-dessus pour afficher le contenu. Cependant, IE rendu est incorrect. 5 et 6. Selon les spécifications du W3C, l'espace occupé par le contenu de l'élément est défini par la propriété largeur, et le rembourrage et la bordure autour du contenu est un autre calcul. Malheureusement, IE5.x 6 et utiliser leurs propres modèles non standard en mode bizarre. La largeur de ces navigateurs d'attributs largeur est pas le contenu, mais le contenu, la somme du rembourrage et la bordure de largeur.
Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution est d'éviter ce problème. Autrement dit, ne pas ajouter de rembourrage pour un élément avec la largeur spécifiée, mais essayez d'ajouter du rembourrage ou des marges à l'élément parent et l'élément enfant.
propriété Width à IE8 et les versions antérieures de IE ne supporte pas le rembourrage et la largeur de la frontière.
Résoudre les incompatibilités IE8 et problèmes antérieurs peuvent être une page HTML déclaration <! DOCTYPE html> can.