Debugging JavaScript with Firebug
Debugging JavaScript with Firebug
description
Firebug is a very powerful tool that can help you find the code found fault error and resolve the errors.
Here we use Firebug to deal with Javascript code.
First we need to load the page and open Firebug.
Sometimes you need to reload the page.
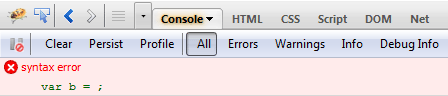
The number of errors in the status bar
![]()
The error of the current page

For more information about the error is displayed

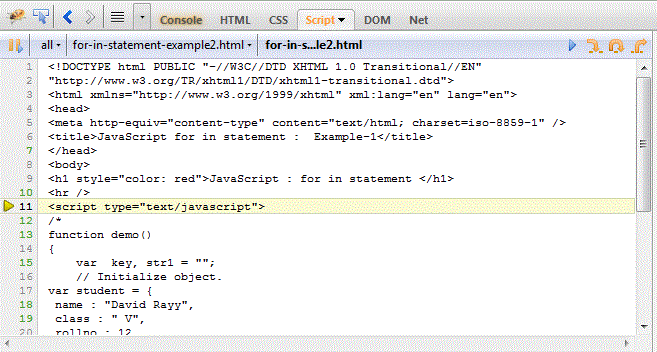
A step by step debugging code
You can step by step through the code. This is useful for debugging code.

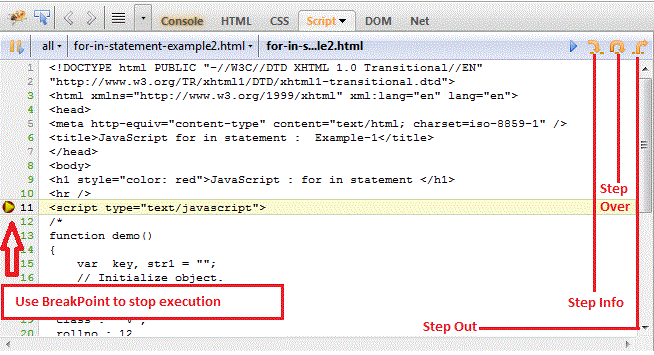
Use breakpoint debugging
Breakpoint debugging can terminate the execution of the code, you can specify the scope of the code to see the error code that is not within the specified range. This is useful for debugging errors.
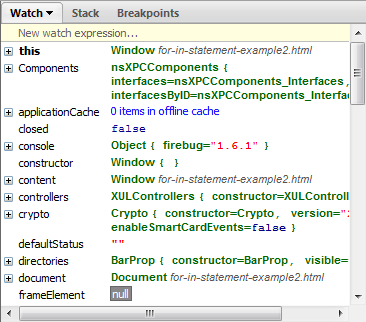
If you click on "Step over (Step Over)" button, Firebug will update all the variables until you terminate execution breakpoints in the right window.

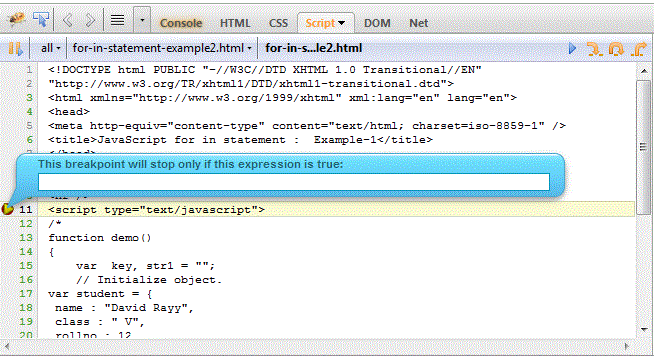
Use expressions allow breakpoints work
You can write an expression in the condition is true, the breakpoint will halt execution of the code.

search for
You can use the Quick Search to find the code keywords.
![]()