bloque de XSL-FO
salida XSL-FO del bloque situado en la zona.
La página de XSL-FO (Página), flujo (Flow) y un bloque (Block)
Contenido "bloque" se "flujo" en la "página", y luego la salida de los medios de comunicación.
salida XSL-FO por lo general se anida dentro de <fo: block> elemento en el interior, <fo: block> anidado <fo: flujo>, el elemento interior <fo: flujo> anidado <fo: page-secuencia> elemento dentro de :
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Propiedades del área de bloques
Bloquear está situado en una secuencia de salida de la caja rectangular:
This block of output will have a one millimeter border around it.
</fo:block>
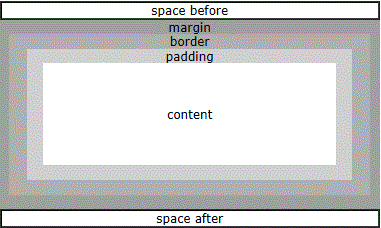
Desde el área de bloques es una caja rectangular, para que pueda compartir una gran cantidad de propiedades de la zona comunes:
- espacio antes y después de espacio
- margen
- frontera
- acolchado

espacio antes y después de espacioes una cuadra de la división entre el bloque y el papel de las lagunas.
margen es un área en blanco fuera del bloque.
regiónfronteriza rectangular del borde exterior.Sus cuatro lados pueden tener diferentes anchuras. También se puede llenar con diferentes colores e imágenes de fondo.
el relleno está situado entre el borde y el área de contenido de la región.
área decontenido puede contener el contenido real, tales como texto, imágenes, gráficos, y así sucesivamente.
márgenes bloque (Bloque Margen)
- margen
- margin-top
- margin-bottom
- margin-left
- margin-right
Bloquear la frontera (Border bloque)
propiedades BorderStyle:
- Border-style
- frontera, antes de estilo
- -Después-estilo de borde
- -Puesta en estilo de borde
- -Estilo extremo frontera
- -Estilo de borde superior (equivalente a la frontera antes)
- border-bottom-estilo (equivalente a bordear-después)
- -Izquierda-estilo de borde (equivalente a la frontera de arranque)
- -Derecha-estilo de borde (equivalente a la frontera de extremo)
la propiedad Color del borde:
- border-color
- frontera, antes de color
- frontera-después-de color
- frontera-Start-Color
- frontera de extremo de color
- border-top-colores (equivalente a frontera antes)
- border-bottom-colores (equivalente a bordear-después)
- border-left-colores (equivalente a la frontera de arranque)
- border-right-colores (equivalente a la frontera de extremo)
Atributos del ancho del borde:
- border-width
- frontera, antes de ancho
- -frontera después de ancho
- frontera de comienzo de ancho
- frontera de extremo ancho
- border-top-ancho (equivalente a frontera antes)
- border-bottom-ancho (equivalente a bordear-después)
- border-left-ancho (equivalente a la frontera de arranque)
- border-right-ancho (equivalente a la frontera de extremo)
bloque de llenado (Bloque Relleno)
- acolchado
- padding-antes
- padding-después
- padding-inicio
- padding-final
- padding-top (equivalente a padding-ante)
- padding-bottom (equivalente a padding-después)
- padding-left (equivalente a padding-inicio)
- padding-right (equivalente a padding-fin)
Fondo del bloque (Bloque fondo)
- background-color
- Imagen de fondo
- background-repeat
- background-attachment (desplazamiento o fijo)
los atributos de estilo de bloque (bloque Styling Atributos)
Bloquear un estilo individual secuencia de salida:
This block of output will be written in a 12pt sans-serif font.
</fo:block>
Los atributos de fuente:
- font-family
- font-weight
- font-style
- font-size
- font-variant
los atributos de texto:
- text-align
- text-align-pasado
- texto-guión
- puesta en guión
- fines de guión
- wrap-opción (envoltura definida)
- romper antes (salto de página definido)
- break-after (salto de página definido)
- referencia de la orientación (definido 90 "incrementa la rotación de texto)
Ejemplos
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
resultados:
W3CSchool En W3CSchool encontrará todos los tutoriales de creación de Web, que necesita de HTML básico y XHTML a XML avanzado, XSL, Multimedia y WAP. |
Mira el ejemplo anterior, si desea generar un título y párrafos con muchos documentos, requerirá una gran cantidad de código.
Por lo general, los documentos XSL-FO no son tal como lo hicimos con la información de formato y el contenido se pueden combinar.
Por XSLT de poca ayuda, podemos poner la información de formato en la plantilla, y luego escribir un contenido más puro.
Usted aprenderá en un capítulo posterior de este tutorial sobre cómo utilizar plantillas XSLT para combinar XSL-FO.