HTML propiedad TextBaseline lona
 HTML Manual de Referencia de la lona
HTML Manual de Referencia de la lona
Ejemplos
En y = 100 Dibujar una línea roja, entonces y = 100 Chu TextBaseline con diferentes valores se colocan cada palabra:
JavaScript:
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
Trate »
Soporte para el navegador
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome y Safari apoyo TextBaseline propiedad.
Nota: TextBaseline atribuyen diferentes efectos en diferentes navegadores, especialmente el uso de "colgar" o "ideográfico" cuando.
Nota: 8 y versiones anteriores de Internet Explorer no son compatibles con el elemento <canvas>.
Definición y Uso
TextBaseline conjuntos de propiedades o devuelve el texto al dibujar la línea base del texto actual.
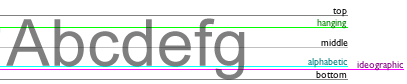
La siguiente ilustración muestra las líneas de base TextBaseline atributos soportados:

Nota: fillText () y strokeText () método en el lienzo cuando el texto se utilizará el posicionamiento de valor TextBaseline especificado.
| Por defecto: | alfabético |
|---|---|
| la sintaxis de JavaScript: | contexto .textBaseline = "alfabético | top |colgantes | media | ideográfico | inferior"; |
propiedad Valor
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
 HTML Manual de Referencia de la lona
HTML Manual de Referencia de la lona