HTML atributo valign tfoot
Ejemplos
El elemento <tfoot> en la parte final de la alineación vertical de los contenidos:
<table border="1"
width="100%">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tfoot valign="bottom">
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tfoot valign="bottom">
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Trate »
Soporte para el navegador
![]()
![]()
![]()
![]()
![]()
Todos los principales navegadores soportan atributos valign.
Definición y Uso
HTML5 no soporta <tfoot> atributos valign. Usar CSS en su lugar.
valign atributo especifica <tfoot> alineación vertical del contenido del elemento.
gramática
<tfoot valign="top|middle|bottom|baseline">
propiedad Valor
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
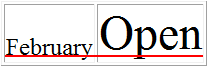
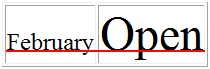
Cuando el tamaño del texto no es lo mismo, inferior vs icono de línea de base:
 valign = "inferior"
valign = "inferior"
 valign = "línea de base"
valign = "línea de base"
 etiqueta HTML <tfoot>
etiqueta HTML <tfoot>