HTML propiedad miterLimit lona
Ejemplos
5 longitud máxima de inglete para dibujar líneas:
JavaScript:
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Trate »
Soporte para el navegador
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome y Safari apoyo miterLimit propiedad.
Nota: 8 y versiones anteriores de Internet Explorer no son compatibles con el elemento <canvas>.
Definición y Uso
miterLimit conjuntos de propiedades o devuelve la longitud máxima de la mitra.
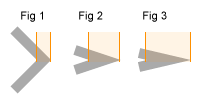
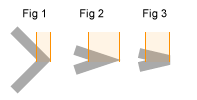
longitud de inglete es la distancia entre las dos líneas de intersección de las esquinas interiores y exteriores.

Nota: Sólo cuando lineJoin propiedad a "mitra", miterLimit válida.
Cuanto menor es el ángulo de la esquina, mayor es la longitud del inglete.
Para evitar longitud de inglete es demasiado largo, se puede utilizar la propiedad miterLimit.
Si la longitud de inglete excede el valor miterLimit, las esquinas serán "cónico" tipo lineJoin para visualizar (Figura 3):

| Por defecto: | 10 |
|---|---|
| la sintaxis de JavaScript: | contexto.miterLimit = número; |
propiedad Valor
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
