Método de lona HTML translate ()
Ejemplos
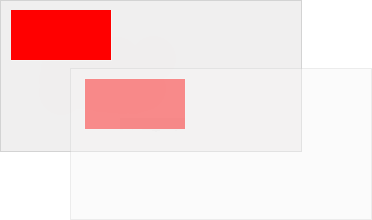
En la posición (10,10) Dibuje un rectángulo, el nuevo (0,0) se ajusta en la posición (70, 70). Señalar de nuevo a un nuevo rectángulo (nota rectángulo ahora para empezar a dibujar desde la posición (80, 80)):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Trate »
Soporte para el navegador
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome y Safari soporta traducir método ().
Nota: 8 y versiones anteriores de Internet Explorer no son compatibles con el elemento <canvas>.
Definición y Uso
traducir () método de reasignación de posición (0,0) en el lienzo.
Nota: Cuando se llama a un método como fillRect () como después) en traducir, se añade (valor de las coordenadas x e y.

| la sintaxis de JavaScript: | .translate contexto (x, y); |
|---|
parámetro Valor
Nota: Puede especificar uno o ambos parámetros .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
