quadraticCurveTo lienzo HTML método ()
Ejemplos
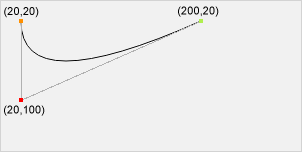
Dibuja una curva cuadrática de Bézier:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Trate »
Soporte para el navegador
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, el método de Firefox, Opera, Chrome y Safari quadraticCurveTo apoyo ().
Nota: 8 y versiones anteriores de Internet Explorer no son compatibles con el elemento <canvas>.
Definición y Uso
quadraticCurveTo método () mediante el uso de los puntos de control especificados representan unas curvas de Bézier cuadráticas, añade un punto a la ruta actual.
las curvas de Bézier cuadráticas necesitan dos puntos. El primer punto se usa para calcular el punto de control de Bézier cuadrática, el segundo punto es el punto final de la curva. punto de la curva de inicio es la trayectoria de la corriente en el último punto. Si no existe la ruta, a continuación, utilizar beginPath () y moveTo () método para definir el punto de partida.

Tip: Salida () bezierCurveTo método.Tiene dos puntos de control en lugar de uno.
| la sintaxis de JavaScript: | contexto .quadraticCurveTo (CPX, CPY, x, y); |
|---|
parámetro Valor
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
