arco lienzo HTML método ()
Ejemplos
Crear un círculo:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Trate »
Soporte para el navegador
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, el método de Firefox, Opera, Chrome y Safari arco de apoyo ().
Nota: 8 y versiones anteriores de Internet Explorer no son compatibles con el elemento <canvas>.
Definición y Uso
método de arco () para crear un arco / curva (usado para crear un círculo círculo o en parte).
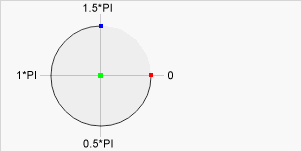
Consejo: Para ser creado por arco () redonda, por favor ángulo inicial se establece en 0, ángulo final establece en 2 * Math.PI.
Consejo: Utilice el accidente cerebrovascular () o rellenar () método para dibujar el arco real en el lienzo.

centro:
arco (100,75, 50,0 * Math.PI, 1.5 * Math.PI) Ángulo inicial:
arco (100,75,50, 0, 1,5 * Math.PI) Ángulo final:
arco (100,75,50,0 * Math.PI, 1.5 * Math.PI) | la sintaxis de JavaScript: | .arc contexto (x, y, r, Sangle, eAngle, hacia la izquierda); |
|---|
parámetro Valor
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
