JavaScript HTML DOM
A través del DOM HTML, el acceso a todos los elementos del documento HTML JavaScript.
HTML DOM (Document Object Model)
Cuando se carga la página, el navegador va a crear el modelo de objetos de documento de página (Document Object Model).
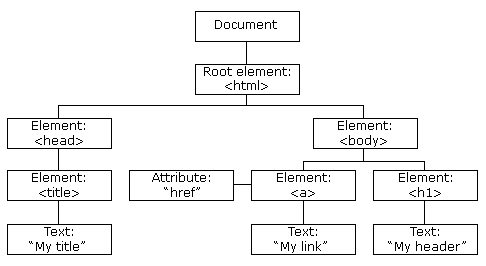
modelo DOM HTML está estructurado como un árbol de objetos:
árbol DOM HTML

modelo de objetos programables, JavaScript ganó suficiente capacidad de crear HTML dinámico.
- JavaScript puede cambiar la página de todos los elementos HTML
- JavaScript puede cambiar la página HTML todos los inmuebles
- JavaScript puede cambiar la página de todos los estilos CSS
- JavaScript puede reaccionar a toda página de eventos
Encontrar los elementos HTML
Por lo general, JavaScript es necesario para manipular los elementos HTML.
Con el fin de hacer esto, primero debe encontrar el elemento. Hay tres maneras de hacer esto:
- Encontrar los elementos HTML de Identificación
- Encontrar los elementos HTML de nombre de etiqueta
- Encontrar los elementos HTML de nombre de la clase
Encontrar los elementos HTML de Identificación
Encontrar los elementos HTML en el DOM La forma más sencilla es mediante el uso de Identificación del elemento.
Este ejemplo busca Identificación del elemento = "intro":
Si encuentra el elemento, el método será el objeto de la forma (x en) los devuelve dicho elemento.
Si no se encuentra el elemento, entonces x contendrá nulo.
Encontrar los elementos HTML de nombre de etiqueta
En este ejemplo se encuentra id = "principales" elementos y, a continuación, busque el elemento id = "principal" en todos los elementos <P>:
Ejemplos
var y = x.getElementsByTagName ( "p");
Trate »
Encontrar los elementos HTML de nombre de la clase
En este caso, porgetElementsByClassName función para encontrar la clase = elemento de "intro":
DOM HTML Tutorial
En este tutorial las páginas siguientes, usted aprenderá:
- Cómo cambiar el contenido del elemento HTML (innerHTML)
- Cómo cambiar el estilo de los elementos HTML (CSS)
- Cómo evento HTML DOM de una reacción
- ¿Cómo puedo añadir o eliminar elementos HTML