Selección forma jQuery Mobile
jQuery Mobile Seleccione Menú

<Seleccionar> para crear una lista desplegable con varias opciones.
<Seleccionar> <opción> define los elementos de la lista de opciones disponibles:
Ejemplos
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Trate »
Consejo: Si está una larga lista de opciones haber un asociado con el uso <optgroup> en <SELECT> dentro:
Ejemplos
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
Trate »
Seleccione la medida Menú
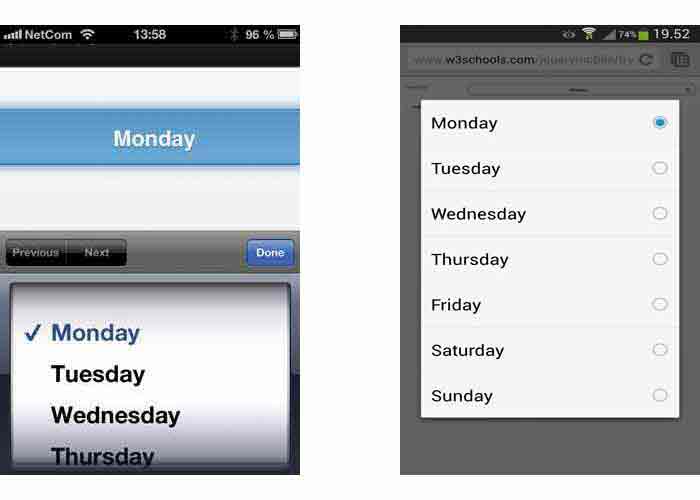
imagen superior de esta página en la que se muestra cómo utilizar la plataforma móvil de la forma en que muestran un menú de selección.
Si desea que el menú de selección en todos los dispositivos móviles se mostrará la misma, utilice propios menús de elección personalizada de jQuery, los datos nativo-menu = atributo "falsa":
La selección múltiple
Para seleccionar más de una opción en el menú Seleccionar, utilizar el atributo múltiple en el elemento <select>:
más ejemplos
El uso de data-role = "grupo control"
¿Cómo combinar uno o más menú de selección.
Uso del tipo de datos = "horizontal"
¿Cómo elegir una combinación del menú horizontal.
opciones preseleccionadas
Cómo preseleccionar una opción.
Uso del tipo de datos = "mini"
Cómo reducir el menú de opciones
opciones pop
Cómo crear un menú emergente de opciones.
forma plegable
Cómo crear una forma plegable
Modificar el icono de selección por defecto
Cómo modificar el icono de menú de opciones (el valor predeterminado es "flecha-d").
Editar la ubicación del icono
Cómo modificar la posición del icono que aparece (por defecto a la derecha).