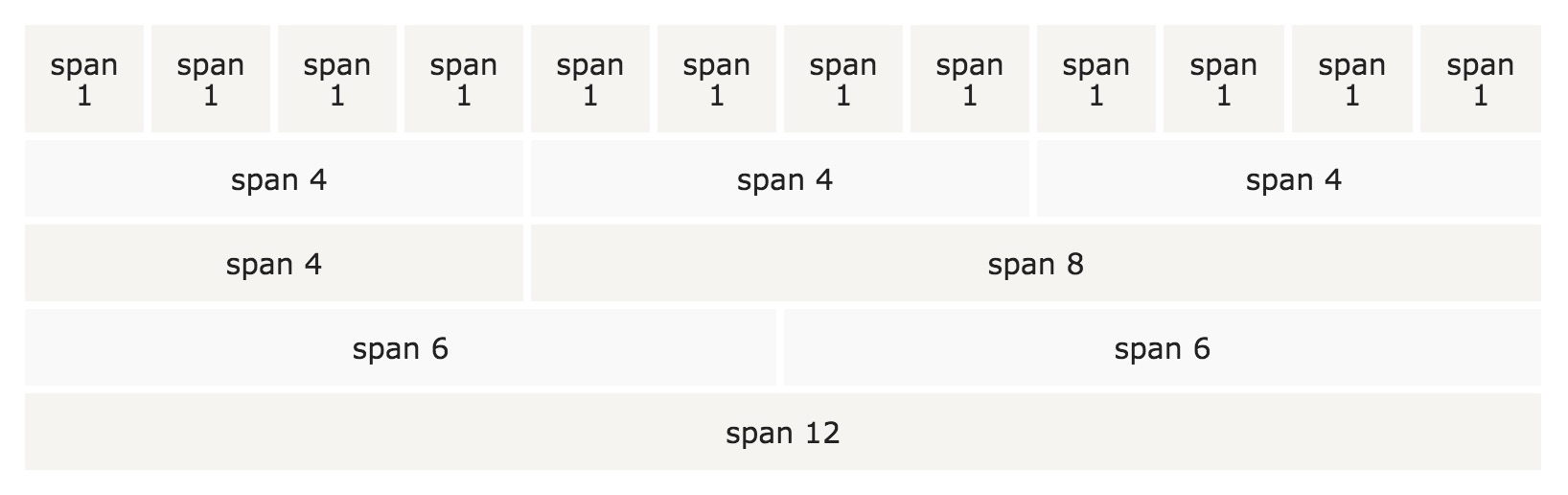
sistema de red de la Fundación
Fundación para el sistema 12 de rejilla.
Si usted no tiene 12, puede combinar un número de columnas, crear una serie de mayor anchura.

Fundación del sistema de red es sensible. Columna automáticamente cambia de tamaño en base al tamaño de la pantalla. En una pantalla grande, puede ser tres, el tamaño de la pantalla pequeña, podría ser de tres por separado, secuencial.
columna de cuadrícula
sistema de rejilla Fundación tiene tres columnas:
-
.small(terminal móvil) -
.medium(comprimido) -
.large(equipo de cómputo: portátil, de escritorio)
clases anteriores se pueden combinar para crear un diseño más flexible
La estructura básica de la cuadrícula
Los siguientes son el fundamento básico instancia de estructura de rejilla:
Ejemplos
<Div class = "pequeña | medio | a gran num columnas"> </ div>
</ Div>
<Div class = "fila">
<Div class = "pequeña | medio | a gran num columnas"> </ div>
<Div class = "pequeña | medio | a gran num columnas"> </ div>
<Div class = "pequeña | medio | a gran num columnas"> </ div>
</ Div>
<Div class = "fila">
...
</ Div>
En primer lugar, crear una fila ( <div class="row"> ). Este es un nivel de columnas verticales. A continuación, añadir el número de columnas describió small- num , medium- num y large- num clase. Nota: El número de columnas num debe agregar hasta 12:
Ejemplos
<Div class = "small-12 columnas"> .small-12 amarillo </ div>
</ Div>
<Div class = "fila">
<Div class = "small-8 columnas"> .small-8 de color beige </ div>
<Div class = "small-4 columnas"> .small-4 gris </ div>
</ Div>
<Div class = "fila">
<Div class = "large-9 pequeñas columnas-8"> .small-8-9 .large rosa </ div>
<Div class = "large-3 pequeñas columnas-4"> .small-4-3 .large naranja </ div>
</ Div>
Trate »
Ejemplo, la primera línea de la <div> clase .small-12 , que crea 12 (ancho 100%).
La segunda línea crea dos columnas, .small-4 anchura es de 33,3%, .small-8 anchura de 66,6%.
La tercera línea hemos añadido dos columnas adicionales ( .large-3 y .large-9 ). Esto significa que si el tamaño de pantalla grande, la columna se convertirá en% 25 ( .large-3 %) y (75 .large-9 ratio) de. También especificamos la proporción de la pequeña pantalla por encima del 33% ( .small-4 )% y 66 ( .small-8 ). Este tipo de combinaciones diferentes para visualización de la pantalla es muy útil.
Opciones de cuadrícula
La siguiente tabla resume sistema de red de la Fundación explicó en varios dispositivos:
| pequeños equipos Móviles (<40.0625em (640)) | equipos moderada Tabletas (> = 40.0625em (640)) | El equipo grande Portátiles y de sobremesa (> = 64.0625em (1025px)) | |
|---|---|---|---|
| rejilla Comportamiento | Ha sido el nivel de | Comenzó a derrumbarse, romper encima de la horizontal | Comenzó a derrumbarse, romper encima de la horizontal |
| prefijo de clase | .small- * | .medium- * | .large- * |
| La cantidad de clases | 12 | 12 | 12 |
| Puede ser embebido | sí | sí | sí |
| offset | sí | sí | sí |
| ordenamiento de las columnas | sí | sí | sí |
Widescreen
Rejilla máxima ( .row ) 62.5rem ancho. En pantalla ancha, cuando la anchura es mayor que 62.5rem, la columna no abarcan el ancho de la página, incluso si la anchura se establece en 100%. Pero se puede restablecer a través de CSS max-width:
Si se utiliza el ancho máximo predeterminado, pero desea que el color de fondo en todo el ancho de la página, puede utilizar .row envolver todo el recipiente, y hay que especificar un color de fondo:
Ejemplos
<Div class = "fila">
<Div class = "small-6 columnas" style = "background-color: amarillo;"> pequeña 6 </ div>.
<Div class = "small-6 columnas" style = "background-color: rosa;"> pequeña 6 </ div>.
</ Div>
</ Div>
Trate »