cuadro recordatorio Fundación
Fundación puede ser muy simple para crear un cuadro de alerta:

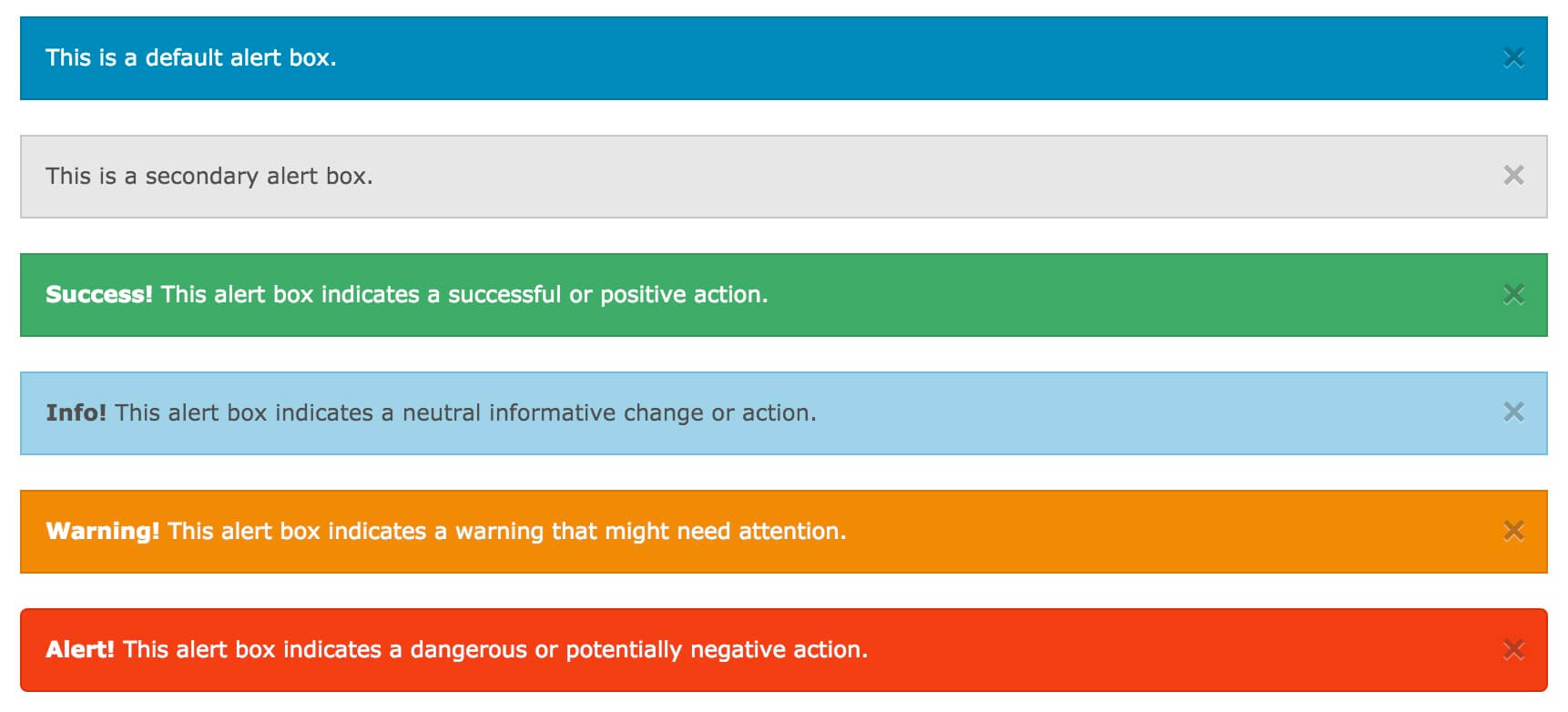
Puede utilizar el cuadro de recordatorio .alert-box clase creada, puede agregar las categorías opcionales: .secondary , .success , .info , .warning o .alert :
Ejemplos
<Clase de datos de alerta Div = " alerta-box">
Se trata de un cuadro de alerta por defecto.
</ Div>
<Clase de datos de alerta Div = " alerta-cuadro secundario">
Se trata de un cuadro de alerta secundario.
</ Div>
<Clase de datos de alerta Div = " alerta-cuadro de éxito">
<Strong> Éxito! </ Strong > Este cuadro de alerta indica una acción exitosa o positivo.
</ Div>
<Clase de datos de alerta Div = " alerta-cuadro de información">
<Strong> Información! </ Strong > Este cuadro de alerta indica un cambio informativo neutral o acción.
</ Div>
<Clase de datos de alerta Div = " aviso de alerta-box">
<Strong> Atención! </ Strong > Este cuadro de alerta indica una advertencia de que puede ser que necesite atención.
</ Div>
<Clase de datos de alerta Div = " alerta Alerta-box">
<Strong> Alerta! </ Strong > Este cuadro de alerta indica una acción peligrosa o potencialmente negativo.
</ Div>
Se trata de un cuadro de alerta por defecto.
</ Div>
<Clase de datos de alerta Div = " alerta-cuadro secundario">
Se trata de un cuadro de alerta secundario.
</ Div>
<Clase de datos de alerta Div = " alerta-cuadro de éxito">
<Strong> Éxito! </ Strong > Este cuadro de alerta indica una acción exitosa o positivo.
</ Div>
<Clase de datos de alerta Div = " alerta-cuadro de información">
<Strong> Información! </ Strong > Este cuadro de alerta indica un cambio informativo neutral o acción.
</ Div>
<Clase de datos de alerta Div = " aviso de alerta-box">
<Strong> Atención! </ Strong > Este cuadro de alerta indica una advertencia de que puede ser que necesite atención.
</ Div>
<Clase de datos de alerta Div = " alerta Alerta-box">
<Strong> Alerta! </ Strong > Este cuadro de alerta indica una acción peligrosa o potencialmente negativo.
</ Div>
Trate »
 | cuadro de recordatorio Ancho 100% del contenedor. |
|---|
cuadro recordatorio filete
.radius y .round clase se utiliza para agregar esquinas redondeadas cuadro de alerta:
Ejemplos
<Clase de datos de alerta Div = " alerta-box éxito radio">
<Strong> Éxito! </ Strong > cuadro de alerta con un radio.
</ Div>
<Clase de datos de alerta Div = " info-alerta caja redonda">
<Strong> Información! </ Strong > cuadro de alerta que se redondea.
</ Div>
<Strong> Éxito! </ Strong > cuadro de alerta con un radio.
</ Div>
<Clase de datos de alerta Div = " info-alerta caja redonda">
<Strong> Información! </ Strong > cuadro de alerta que se redondea.
</ Div>
Trate »
Cerrar cuadro recordatorio
Para cerrar el cuadro de alerta, se puede añadir o botón en el elemento de conexión class="close" categoría, e inicializar Fundación JS:
Ejemplos
<Clase de datos de alerta Div = " alerta-box">
Se trata de un cuadro de alerta por defecto con el cierre de la funcionalidad.
<A Href = "#" class = "close"> y tiempos; </ a>
</ Div>
<Script>
// Inicializar Fundación JS para la funcionalidad
$ (Document) ready (function () {
$ (Document) .foundation ();
})
</ Script>
Se trata de un cuadro de alerta por defecto con el cierre de la funcionalidad.
<A Href = "#" class = "close"> y tiempos; </ a>
</ Div>
<Script>
// Inicializar Fundación JS para la funcionalidad
$ (Document) ready (function () {
$ (Document) .foundation ();
})
</ Script>
Trate »
 | Y épocas; (x) es una entidad de caracteres HTML representa un botón de icono de cierre, no la letra "x". |
|---|