sistema de red de arranque Ejemplo: nivel de pila
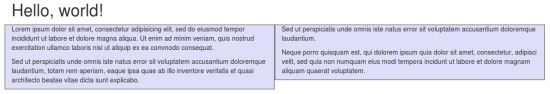
Veamos un ejemplo sencillo con un diseño de cuadrícula: dos columnas, cada columna contiene dos párrafos. (En este caso, las columnas se definen para cada estilo, puede evitar hacerlo.)
<! DOCTYPE html>
<Html>
<Head>
<Título> Bootstrap ejemplo - apilado horizontal </ title>
<Enlace href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Cuerpo>
<Div class = "contenedor">
<H1> Hola, mundo! </ H1>
<Div class = "fila">
<Class = Div estilo "col-MD-6" = "background-color: # dedef8; box-shadow:
inserción 1px 1px 1px # 444, inserción 1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed hacer
eiusmod tempor ut labore et dolore incididunt magna aliqua. Ut
enim ad minim veniam, quis nostrud laboris exercitation ullamco
nisi ut aliquip consequat ex ea commodo.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et ARCHITECTO cuasi beate vitae
dicta explicabo sunt.
</ P>
</ Div>
<Class = Div estilo "col-MD-6" = "background-color: # dedef8; box-shadow:
inserción 1px 1px 1px # 444, inserción 1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est, qui dolorem ipsum dolor sit amet quia,
consectetur, adipisci velita, sed quia no numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
Los resultados son los siguientes:

- <Div class = "contenedor"> ... <div /> elemento se ha añadido para asegurar que el ancho y el centro máximo.
- Una vez que añadir el recipiente, a continuación, debe tener en cuenta el comportamiento de la unidad. Añadir<div class = "fila"> ... </ div>, y añadir columnas dentro de la línea <div class = "col-md-6"> </ div>.
- Cada fila de la cuadrícula se compone de 12 unidades, puede utilizar estos elementos para definir el tamaño de las columnas. En nuestro ejemplo, hay dos columnas, cada columna se compone de seis unidades, o 6 + 6 = 12.
Puede probar muchas más opciones, como<div class = "col-md -3"> </ div> y <div class = "col-md-9"> </ div> o<div class = "col md-7 "> </ div> y<div class =" col-md-5 "> </ div>.
Usted puede intentar, pero asegúrese de que la suma es siempre 12.