HTML-Leinwand miterLimit Eigentum
Beispiele
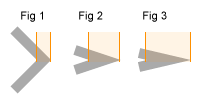
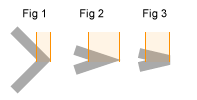
5 maximale Gehrung Länge Linien zu zeichnen:
JavaScript:
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Versuchen »
Browser-Unterstützung
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome und Safari unterstützen miterLimit Eigenschaft.
Hinweis: 8 und frühere Versionen von Internet Explorer unterstützt nicht das <canvas> -Element.
Definition und Verwendung
miterLimit Eigenschaft legt liefert die maximale Länge der Gehrung.
Mitra Länge ist die Entfernung zwischen den beiden Schnittlinien der inneren und äußeren Ecken.

Hinweis: Nur wenn linejoin Eigenschaft auf "Mitra", miterLimit gültig.
Je kleiner der Winkel der Ecke ist, desto größer ist die Länge der Gehrung.
Um zu vermeiden , auf Gehrung zu lang ist, können wir miterLimit Eigenschaft verwenden.
Wenn die Mitra Länge den Wert miterLimit übersteigt, werden die Ecken "Fase" Typ linejoin angezeigt werden (Bild 3):

| Standard: | 10 |
|---|---|
| JavaScript-Syntax: | Kontext.miterLimit = Anzahl; |
Eigenschaft Wert
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
