HTML-Leinwand translate () Methode
Beispiele
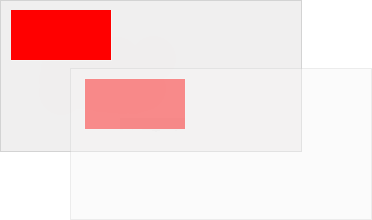
An der Position (10,10) Zeichnen Sie ein Rechteck, das neue (0,0) auf die Position (70, 70). zeichnen Wieder ein neues Rechteck (Rechteck Notiz jetzt zu starten aus der Position Zeichnung (80, 80)):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Versuchen »
Browser-Unterstützung
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome und Safari unterstützen () -Methode zu übersetzen.
Hinweis: 8 und frühere Versionen von Internet Explorer unterstützt nicht das <canvas> -Element.
Definition und Verwendung
translate () Methode von Remapping (0,0) Position auf der Leinwand.
Hinweis: Wenn Sie eine Methode aufrufen wie fillRect () wie nach () in übersetzen, den Wert der x- und y - Koordinaten hinzugefügt wird.

| JavaScript-Syntax: | Kontext .translate (x, y); |
|---|
Parameter Wert
Hinweis: Sie können einen oder beide Parameter angeben können .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
