HTML-Leinwand Bogen () Methode
Beispiele
Erstellen Sie einen Kreis:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Versuchen »
Browser-Unterstützung
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome und Safari unterstützen Bogen () -Methode.
Hinweis: 8 und frühere Versionen von Internet Explorer unterstützt nicht das <canvas> -Element.
Definition und Verwendung
arc () Methode einen Bogen / Kurve (einen Kreis oder Teilkreis zu schaffen, verwendet wird) zu erzeugen.
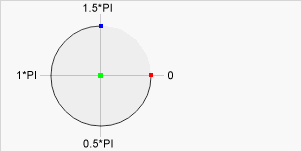
Tipp: Um von Bogen () Runde erstellt werden, starten Sie bitte Winkel auf 0 gesetzt ist, Endwinkel auf 2 * gesetzt Math.PI.
Tipp: Verwenden Sie den Hub () oder füllen () Methode , um die tatsächlichen Lichtbogen auf der Leinwand zu zeichnen.

Center:
Bogen (100,75, 50,0 * Math.PI, 1.5 * Math.PI) Startwinkel:
Bogen (100,75,50, 0, 1.5 * Math.PI) Endwinkel:
Bogen (100,75,50,0 * Math.PI, 1.5 * Math.PI) | JavaScript-Syntax: | Kontext .arc (x, y, r, Sangle, eAngle, gegen den Uhrzeigersinn); |
|---|
Parameter Wert
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
