Bootstrap grid system Example: mobile phones, tablet computers, desktop computers
We have seen medium-sized and large equipment . Now, let us look at another example, we will make it equally suitable for small mobile phones. We want the tablet column is divided into a 25% / 75%, we will add the following options:
<Div class = "col-sm-3 col-md-6 col-lg-4"> .... </ div> <Div class = "col-sm-9 col-md-6 col-lg-8"> .... </ div>
Now, give us a different column layout 3, respectively, for the three devices. On your phone, it will be left to the right 25% 75% layout. On tablets, it will be 50% / 50% distribution. On large viewport equipment, it will be 33% / 66% distribution. See the example below for verification. (Here, the columns are defined for each style, you can avoid doing so.)
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap instance - your phone, tablet, desktop </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Hello, world! </ H1>
<Div class = "row">
<Div class = "col-sm-3 col-md-6 col-lg-8"
style = "background-color: # dedef8;
box-shadow: inset 1px -1px 1px # 444,
inset -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "col-sm-9 col-md-6 col-lg-4"
style = "background-color: # dedef8;
box-shadow: inset 1px -1px 1px # 444,
inset -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
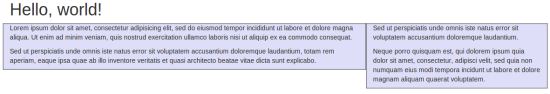
The results are as follows: